Szklany przycisk z animacją po najeździe myszy
W poniższym przykładzie pokażemy, jak stworzyć szklany przycisk, animowany po najeździe kursora myszy.
PomaranczowyPrzycisk.swi.zip – plik źrodlowy do pobrania
Więcej o szklanych przyciskach
By uzyskać tło:
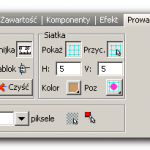
- W menu Okna włączamy panel prowadnice. W grupie Siatka na wspomnianym panelu ustawiamy H i V = 5 (siatka co 5 pikseli), klikamy też obydwa przyciski ponad: Pokaż i Przeciągaj. Skutkuje to pokazaniem i przyciąganiem do siatki.
- Włączamy narzędzie Autokształt | Zaokrąglony prostokąt. Rysujemy prostokąt. Dostosowujemy zaokrąglenie, klikając na zielonym uchwycie w prostokącie.
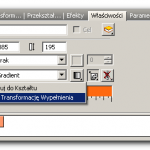
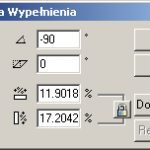
- Teraz wypełnimy prostokąt, w panelu Właściwości ustawiamy wypełnienie na gradient z pierwszym kolorem gradientu jasny pomarańcz, drugim pomarańcz , zmienimy kąt wypełnienia z od lewej do prawej na od dołu do góry, klikamy przycisk Zmiany wypełnienia na panelu Właściwości i Zmień transformację wypełnienia . Ustawiamy kąt osi X na -90
Podobnie uzyskujemy czarno-szarą belkę poziomą:
Jak uzyskać przycisk?
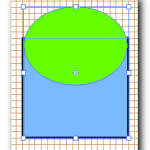
Gdy na niego patrzymy widzimy dwa kształty, zaokrąglony prostokąt z wypełnieniem gradientowym i nałożony obiekt półkola.
By uzyskać ten drugi należy skorzystać z funkcji operacji na kształtach, wprowadzonych w SWiSH Maxie3, pozwalają one na dodawanie, odejmowanie, uzyskiwanie wspólnej części z różnych obiektów:
- Zatem rysujemy autokształt | zaokrąglony prostokąt, następnie elipsę, której połowa zasłania górną część poprzedniego obiektu.
- Zaznaczamy obydwa obiekty np. klikając na nie trzymając klawisz shift badź ctrl (w konspekcie można też trzymając shift wskazać pierwszy i ostatni).
- Wchodzimy do menu Modyfikuj | Operacje na kształtach | Część Wspólna, po jej uzyskaniu kopiujemy obiekt do schowka CTRL-C i wciskamy CTRL-Z (wstecz), następnie CTRL-V
- Nakładamy półkole na górę prostokąta.
- Usuwamy zbędny obiekt elipsy.
- Ustawiamy obydwu obiektom wypełnienia, jak czyniliśmy to wyżej.
Uwagi: można też wyciąć ten obiekt korzystając z nowego narzędzi Nóż.
Gdy mamy już obydwa obiekty z ustawionym wypełnieniem, możemy przekształcić je do obiektu typu Przycisk, w celu zróżnicowania zachowania po najeździe myszy.
- Zaznaczamy obydwa z shift na obszarze roboczym bądź w konspekcie.
- Z prawego klawisza myszy wybieramy Grupowanie | Do Klipu. Nazywamy ten klip: KlipPrzycisk .
- Na powstałym klipie Konwertuj do przycisku.
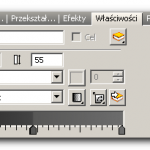
- Gdy przycisk powstanie, należy wskazać go Konspekt i we właściwościach zapalić różny stan Over (ponad), dzięki czemu nasz klip będzie miał 2 stany dla najechania myszą i dla reszty.
- W konspekcie powinniśmy już widzieć obydwa stany.
- Dodajemy nowy klip w stanie Over, np. za pomocą prawego klawisza w panelu Konspekt, ustawiamy nazwę na KlipPonadAnimacja. Wycinamy(ctrl-X) klip zawierający kształty (KlipPonad) i przeklejamy go do klipu KlipPonadAnimacja(Ctrl-V).
- W klipie AnimacjaObieku dodajemy efekt Dzikość – Powtórz.
- Taka agregacja potrzebna nam była, gdyż animujemy na osi czasu KlipPonadAnimacja cały KlipPonad, gdbyśmy chcieli animować jedynie dane elementy składowe klipu (nie wszystkie razem), można ustawić taką animację na osi czasu klip: KlipPonad.