Pierwsze cienie
Poniżej pokażemy użycie komponentów SWiSH Max3, dzięki którym można uzyskać różnorakie efekty cieni.
Te komponenty należą do grupy Filtry i nazywają się :
Filter Rzuć cień
Filter Fazowanie – Bevel
Cieniujemy.swi.zip – plik źródłowy do pobrania
By uzyskać takie efekty należy przeciągnąć komponenty na Obszar Animacji programu.
W panelu konspekt trzeba odnaleźć obiekt tekstowy, który należy zamienić własnym.
By zmienić parametry komponentu, należy w panelu konspekt wskazać obiekt komponentu i przejść do panelu Parametry, gdzie można zmienić poszczególne parametry.
By uzyskać tło:
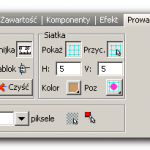
- W menu Okna włączamy panel prowadnice. W grupie Siatka na wspomnianym panelu ustawiamy H i V = 5 (siatka co 5 pikseli), kilkamy też obydwa przyciski ponad: Pokaż i Przeciągaj. Skutkuje to pokazaniem i przyciąganiem do siatki.
- Włączamy narzędzie Autokształt | Zaokrąglony prostokąt. Rysujemy prostokąt. Dostosowujemy zaokrąglenie, klikając na zielonym uchwycie w prostokącie.
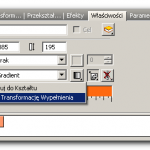
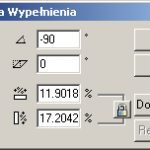
- Teraz wypełnimy prostokąt, w panelu Właściwości ustawiamy wypełnienie na gradient z pierwszym kolorem gradientu jasny pomarańcz, drugim pomarańcz , zmienimy kąt wypełnienia z od lewej do prawej na od dołu do góry, klikamy przycisk Zmiany wypełnienia na panelu Właściwości i Zmień transformację wypełnienia . Ustawiamy kąt osi X na -90
By uzyskać, najniższy, zielony napis z cieniem:
- Włącz panele Komponenty i Parametry w menu Okna, jeśli nie włączone.
- Przejdź do panelu Komponenty, grupa Efekty | Filtry, złap i trzymaj lewym przyciskiem myszy Filter Rzuć cień , przeciągnij go na Obszar Animacji.
- Przechodzimy do panelu Konspekt, rozwiajamy klip komponentu. Zmieniamy treść podrzędnego obiektu tekstowy na „Tekst z cieniem„.
- W panelu Właściwości ustawiamy czcionkę na Arial Black, kolor na zielony.
- W konspekt zaznaczamy klip komponentu (a nie obiekt tekstu) Przechodzimy do panelu Parametry, by ustawić parametry komponentu cienia.
- Ustawiamy color na bardzo czarny, distance – czyli odległość na 3, knockout false.
By uzyskać środkowy napis z cieniem:
- Przeciągamy stosowany wyżej komponent.
- Kolor napisu na biały, czcionkę na Arial Black.
- w parametrach: Inner na true – cień wewnętrzny, knockout: false, distance 1
By uzyskać ostatni napis:
- Przeciągnąć Filter Fazowanie – Bevel na Obszar Animacji.
- Ustawić jego parametry, szczegóły w załączonym pliku źródłowym.
Zapraszamy do eksperymentowania z innymi filtrami, np. Rozbłysk czy Rozmycie.
Można tym komponentom ustawić Transition – pojawianie się np. na wybraną animację.