Blask, efekt blasku po napisie
Blask.zip – pobierz plik źródłowy
W tym tutorialu wykonamy efekt Blasku przechodzący przez napis.
- Zakładamy nowy film: menu Plik | Nowy
- Ustawiamy rozmiar: menu Modyfikuj | Film | Właściwości, szerokość 515 px x 194 px .
- Zapalamy, w panelu Narzędzia po lewej, narzędzie Prostokąt, rysujemy myszką prostokąt, tak by przył tło, może wystawał po za obręb animacji albo być z nią równym.
- We panelu Właściwości, ustawiamy tło na czarne.
- Kilkamy narzędzie Tekst, w panelu Właściwości, ustawiamy wielkość czcionki na 36 , krój czcionki na Arial Black, wielkość odstępu na 4
- Pozycjonujemy tekst na środku, opcjonalnie zmieniając wielkość tekstu na inną.
- Klikamu prawym klawiszem myszki na powstałym tekście i wybieramy z menu kontekstowego: Konwersja | Konwertuj do Klipu
- Powstał nienazwany Klip. W panelu Właściwości nadajemy mu nazwę np. na Maska.
- Nasz tekst jest najniższym jego elementem.
- Ustawiamy w panelu Właściwości, opcję Użyj obiektu niżej jako maski (animacja w klipie będzie tylko na nieprzezroczytym obszarze najniższego obiektu w klipie – naszego tekstu).
- Teraz wchodzimy na panelu Konspekt ( który przechowuje drzewo obiektów ). Tam rozwijamy powstały klip Maska i w zapalamy Obiekt Tekstowy.
- Prawy klawisz myszy, z menu kontekstowego Kopiuj Obiekt, następnie pownie prawy klawisz i Wklej w Miejscu.
- Została dodana kopia naszego tekstu wyżej w klipie, klikamy tę kopię prawym klawiszem i z menu kontekstowego Rozdziel na Kształty.
- Dzięki temu kopia naszego tekstu została przekształcona w grupę liter w formie wektorowych kształtów, którym teraz będziemy w stanie nadać wypełnienie tonalne oraz obramowanie.
- W panelu Konspekt rozwijamy powstała grupę, zaznaczymy myszką pierwszą literkę trzymając klawisz Shift na klawiaturze.
- Teraz w panelu Właściwości mozemy ustawić Wypełnienie na Gradient , poszczególne punkty wypełnienia od lewej: ciemnozielony (# 009900) Alfa(przezroczytość) 50%, na lewa strona środka: ciemniejsza zieleń (# 007300 ), Alfa 100%, prawa strona środka: jaśniejszy zielony (# 019A00 ), prawa strona środka (# 66FF00 ). alfa 75% .
- Ustwiamy linię obramowania na ciągłą i jej grubość na 1.8.
- Mamy już napis teraz zanimujemy blask po tym napisie .
- Przy wybranym klipie (panel Konspekt), z panelu Narzędzia wybieramy narzędzie Prostokąt rysujmy myszką prostokąt.
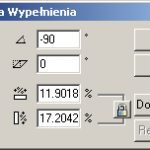
- Przechodzimy do panelu Przekształcenie (ten panel przechowuje bezwzględne wymiary obiektów, panel Transformacje ich tymczasowe wymiary podczas Transformacji)
- W panelu Przekształcenie ustawiamy w polu Kąt Osi X wprowadzamy -60, co przekręci o 60 stopni.
- W tym samym panelu nadamy szerokość i wysokość na: 336, 478.
X: -460, Y: 27 - Spozycjonuje nam to wypełnienie na poza ekranem.
- Ustawmy wypełnienie: Gradient.
- Dodajemy 7 punktów wypełnienia o kolorze białym, trzy na środku po dwa na bokach.
- Ustawiamy im przezroczystość alfa od lewej: 0%, 25%, 75%, 100%,75%, 25%,0% .
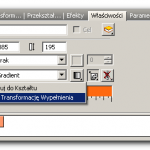
- W panelu Narzędzia klikamy Transformacja Wypełnienia by przekręcić wypełnienie do takiego samego kąta, jak obiekt, następnie zmniejszamy jego krawędzie do krawędzi obiektu.
- Mamy obiekt, który będzie przesuwał się po napisie, teraz pora na ustawienie jego ruchu.
- Klikamy menu Wstaw | Efekt | Przesuń
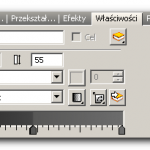
- Klikamy na niego dwukrotnie na osi czasu, następnie w panelu Efekt, na zakładce Ruch, zmieniamy opcję Przesuń do X na 560.
Nasz efekt przesunie obiekt blasku z pierwotnej pozycji (poza ekranem, określonej w p. Przekształcenie) do pozycji X 560. - Rozciągmy efekt na osi do 31 klatek.